
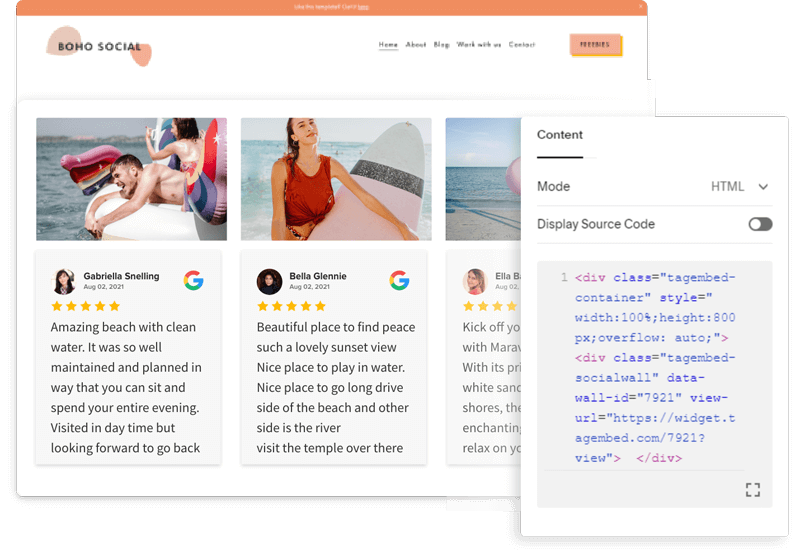
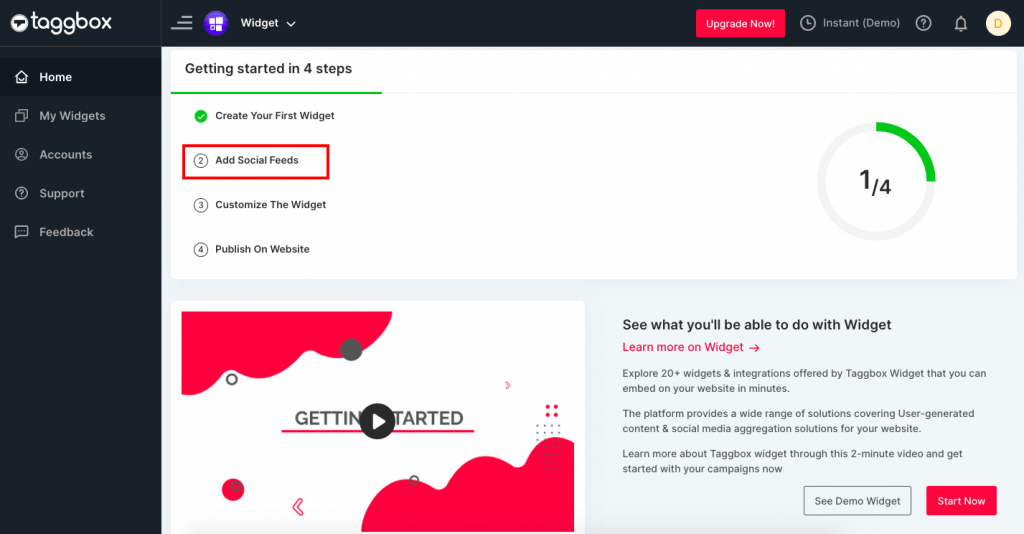
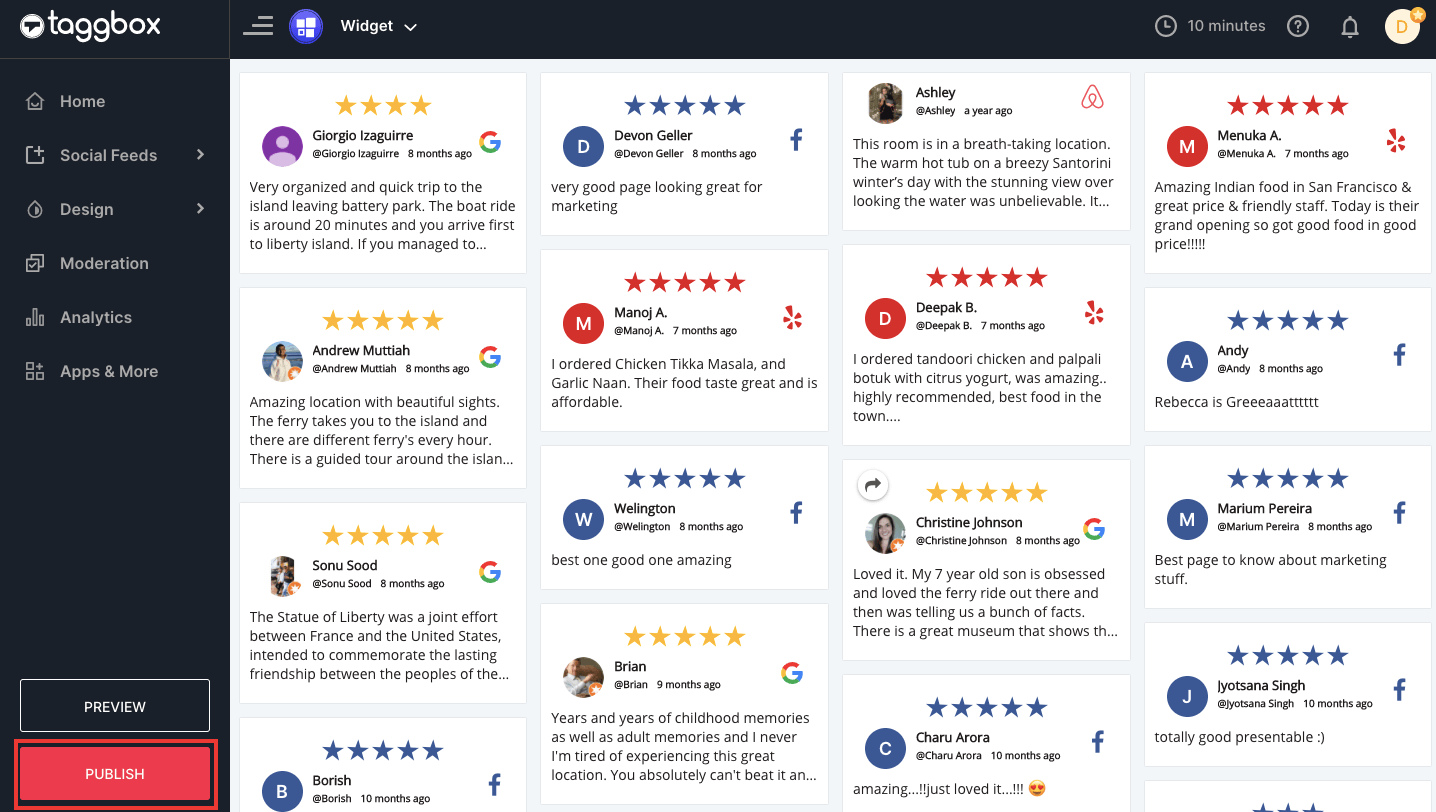
Google Reviews Widget For Squarespace Website Taggbox Widget
Log in to your Squarespace account and go to the page where you want to add the review widget. 2. In the left sidebar, click on the "+" icon. 3. A pop-up window will appear with a list of blocks. Scroll down until you find the "Reviews" block and click on it. 4. The review widget will be added to your page.

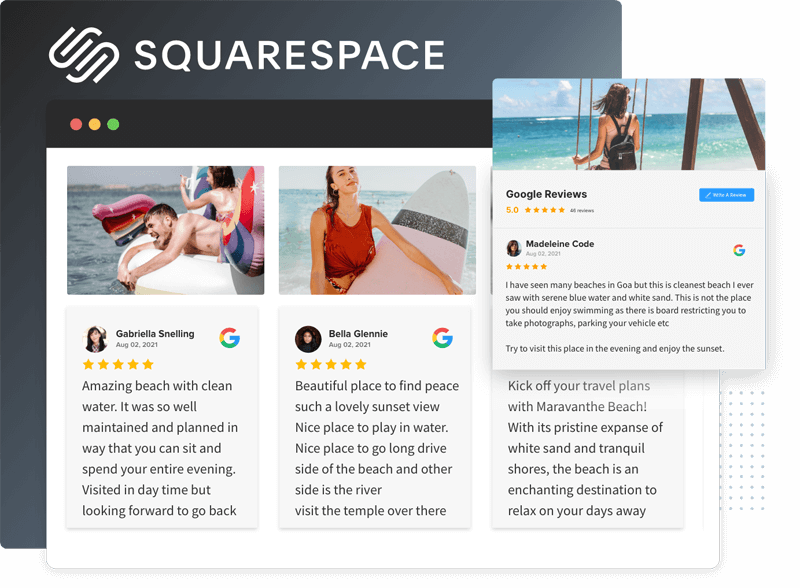
Add Google Reviews Widget On Squarespace Website Tagembed
Present exceptional content with your unlimited creative subscription. One subscription. Unlimited downloads.

Add Google Reviews Widget On Squarespace Website Tagembed
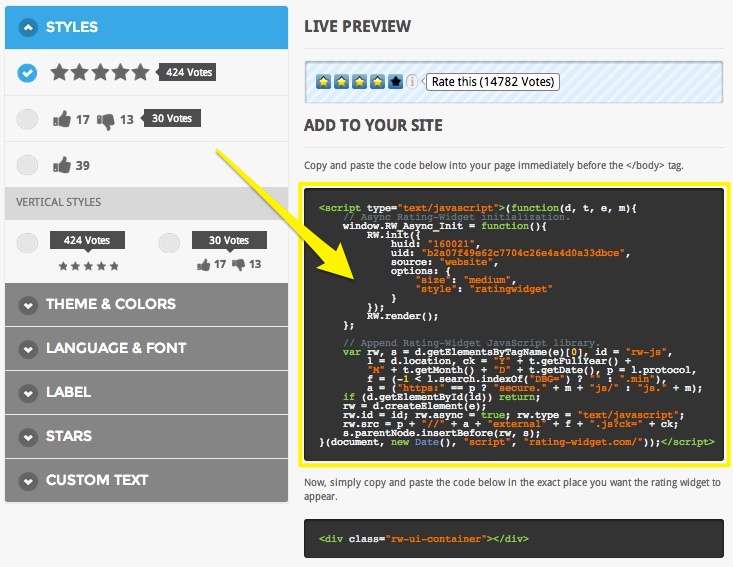
Five Star Ratings for Squarespace Shop Products, Blog Posts and Comments | RatingWidget Get your Rating-Widget Customize and style your ratings to look stunning on your Blog, Online Shop or Website now. WordPress Blogger WiX Weebly Squarespace Shopify Tumblr AddThis jQuery JavaScript Awful Poor Average Good Excellent Rate this Like Dislike Vote

Google Reviews Widget For Squarespace Website Taggbox Widget
4 Posted May 10, 2021 Site URL: https://www.wellroom.co.uk Hi everyone, I'm looking for a way to be able to add a star ratings to certain pieces of content on my site. I've found lots of plugins that I could add to individual products - but my site isn't an e-commerce site so I'm not using products.

Add Google Reviews Widget On Squarespace Website Tagembed
To add a reviews widget to your SquareSpace site you'll first need to sign up to an account with REVIEWS.io, and then log in to your dashboard and a choose the type of widget you would like to add. Copy the code to your clipboard and head over to your Squarespace website editor. Create Reviews Widget How to Add REVIEWS.io Widget to Squarespace

Add Google Reviews Widget On Squarespace Website Tagembed
http://rating-widget.com/get/rating/squarespace/Welcome to Rating-Widget for Squarespace, quick-installation tutorialCheck out how it's incredibly easy to ad.

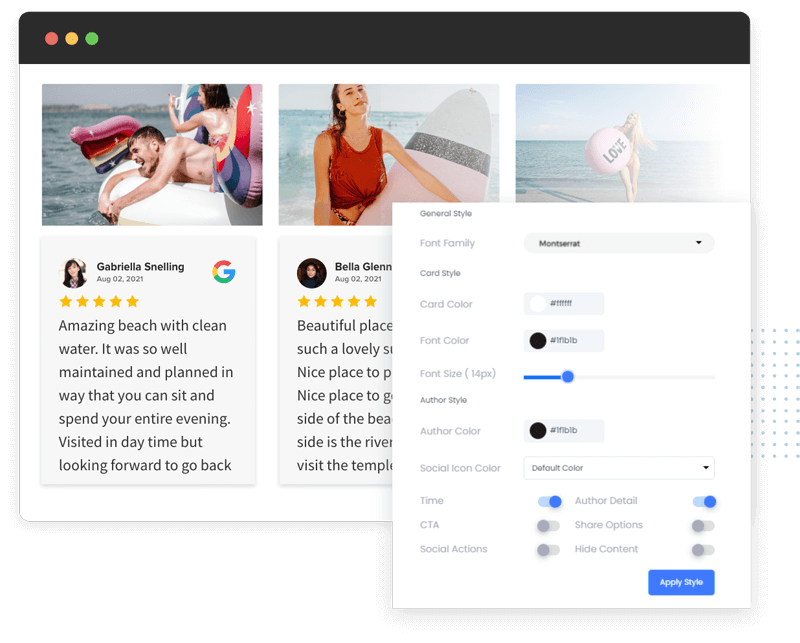
How To Add Reviews To Squarespace Website Taggbox Widget
Adding a review widget to your Squarespace website is a simple, straightforward process. First, you will need to log into your Squarespace account and select the page on which you would like to add the widget. Once you have selected the page, you will need to access the "Page Settings" tab and select the "Advanced" tab.

Adding product reviews Squarespace Help
Here is the Squarespace app everyone is using. You have to get one on your phone! Download free Squarespace App for Android & iOS now!

How To Add Reviews To Squarespace Website Taggbox Widget
Step 1: Connect your Google account To pull reviews from Google you need to connect your Google Account and My Business Profile to the reviews widget. This means you can automatically collect and populate your site with new reviews without having to do it manually.

Facebook Reviews Widget for Squarespace EmbedSocial
Judge.me widgets allow you to showcase reviews on various pages of your store, including the homepage and product pages. Our Squarespace extension offers these widgets: Review Widget: Collect and display reviews and star ratings for specific products. Star Ratings (Stars): Display star ratings and review counts for individual products.

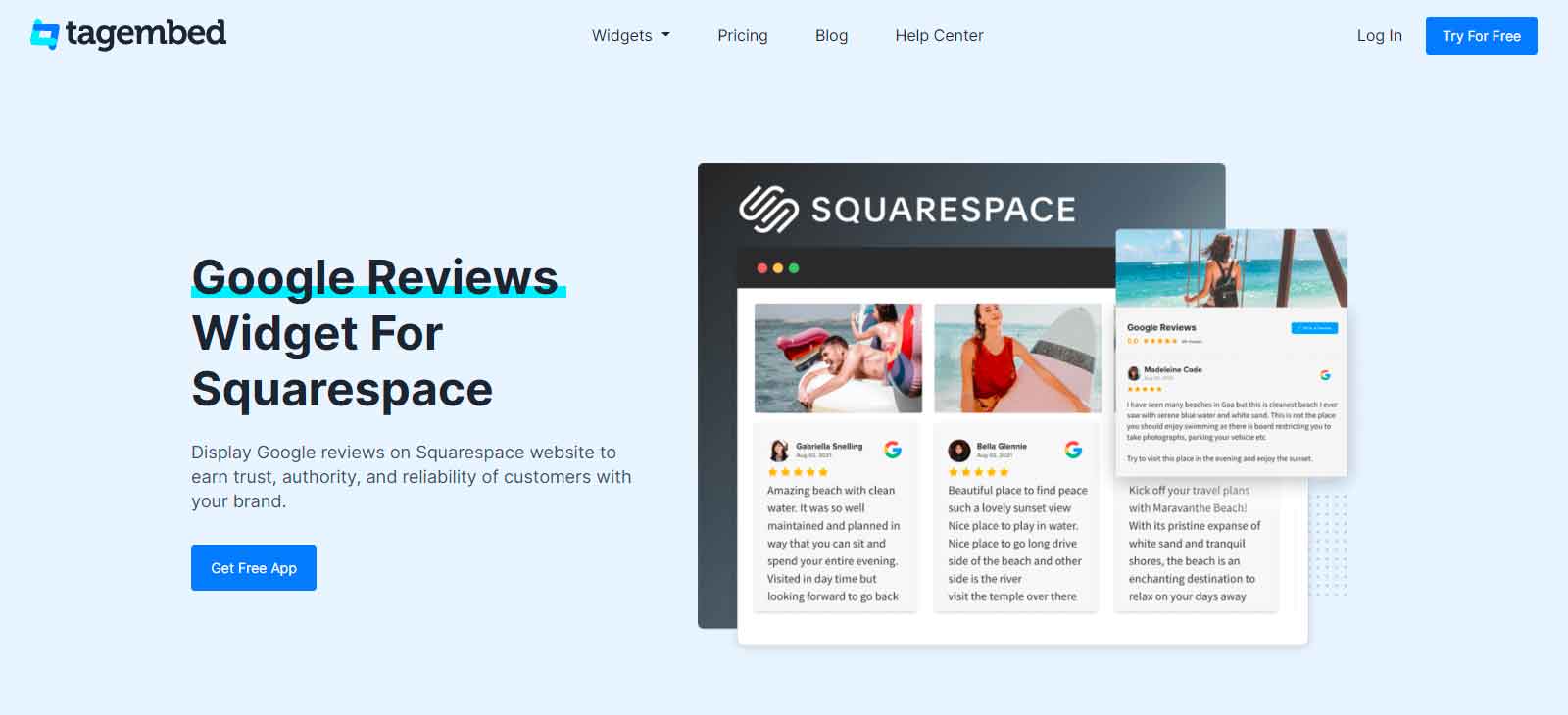
Free Google reviews widget for your Squarespace website
This will create a basic 5 star rating system. Next, style the rating system using HTML. For example, you could make the stars yellow by adding the following code:

How To Add Reviews To Squarespace Website Taggbox Widget
Embed All-in-One Reviews on Squarespace with the Elfsight widget.. Applying our tool, you will get an opportunity to utilize filters for hiding the unwanted comments, expose your star rating and numbers from your profile on any business reviews website, add info on the reviews' creators, and add a compelling call-to-action button which.

How To Add a Review Widget to Squarespace Reviews Blog All About Reviews Squarespace
Head over to Squarespace and log in. Find the page where you want to add the reviews. Click the Add Block icon and pick the Code block under the More section. Paste the code from the Elfsight Apps and adjust the widget as necessary. Sign up for a free trial on EmbedSocial and connect your Facebook page.

How To Add Reviews To Squarespace Website Taggbox Widget
1 / 6 Embed Google reviews with Elfsight plugin If you want to demonstrate your high appraisal by clients and convince website visitors that your offers are worth buying, Elfsight Google Reviews widget is exactly what you need.

Add Facebook Reviews Widget On Squarespace Website Taggbox Widget
Example Squarespace Product Reviews In summary, the Squarespace Product Review feature shows. The average rating for the product (from 1 to 5 stars). The individual product review and testimonials from verified customer purchases (sorted by date). The reviews for the store (in a separate tab) if the Product and Store Reviews toggle is enabled.

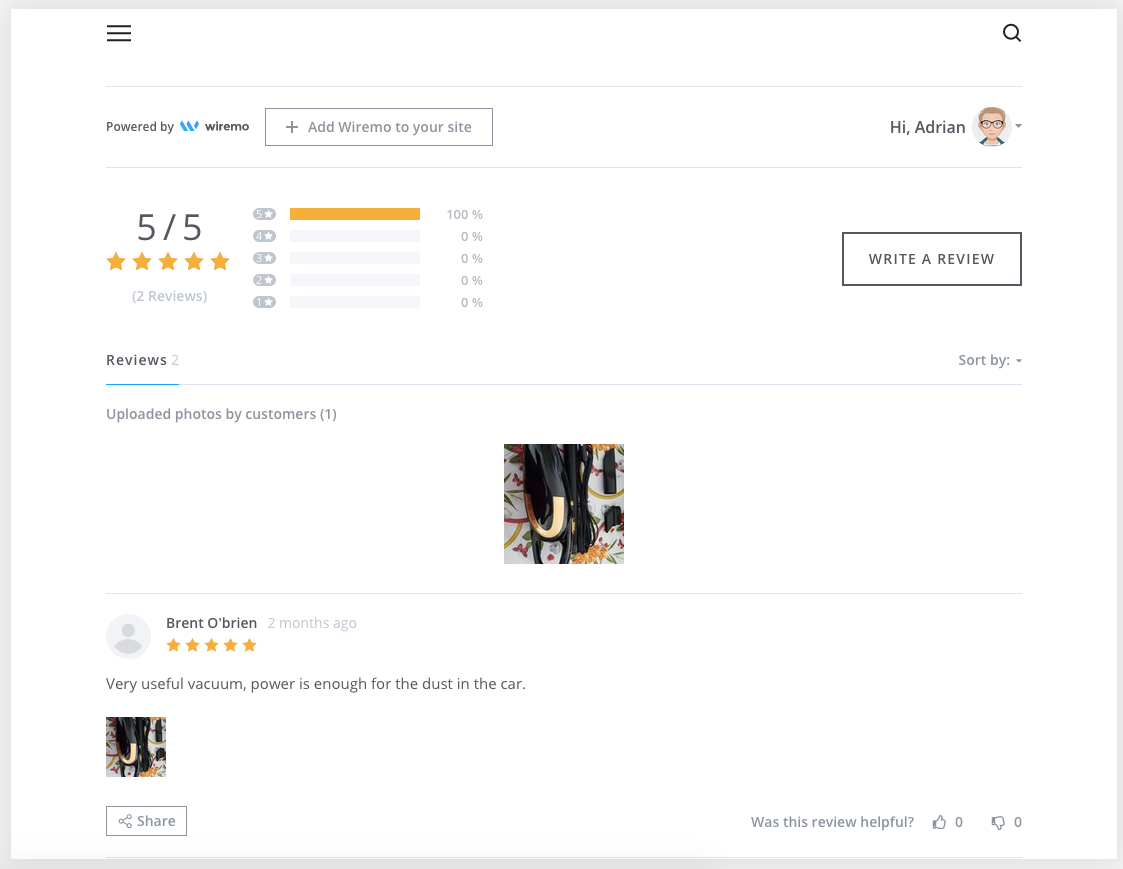
Squarespace product review widget Wiremo
The Rating-Widget library supports and uses async loading for optimization reasons. When the Rating-Widget JavaScript external file is fully loaded, it automatically invokes the RW_Async_Init () function. Because of that, the rendering must be done inside the function (or after it's invoked). The RW Object Constants of the RW Object